GoogleはMFI(モバイルファーストインデックス)という方針を打ち出しています。これは、PCサイトよりもスマホサイトを重視するというものです。
例えば、PCサイトの一部をスマホサイトで表示するという場合、スマホサイトのほうが情報量が少ないため、PCサイトの評価も下がってしまいます。
もちろんスマホユーザーの特性を考え、サイトを作らなければなりません。そのようななかで、重要なことのひとつに「サイトの表示速度」があります。スマホで調べものをしているときに「なかなか表示されない」と感じたことはありませんか?サイト・ブログの内容の良し悪し以前に、表示の遅いサイトは途中で見ることをやめられてしまいます。
表示が早いサイトはGoogleからの評価も上がり検索結果上位に表示されるようになります。また、利用者も通信量が少なく、快適にサイトを見ることができるようになり、内容をしっかり見てもらえる可能性が高くなります。
サイトの表示速度が遅くなる原因は色々ありますが、大きな要因のひとつに「写真(画像)のサイズが大きい」というものがあります。
「きれいな写真を載せたい」ということでデジカメやスマホでサイズの大きい写真を撮影し、そのままUPするとサイトの表示が遅くなってしまいます。
Eメールに写真を添付して送ったとき、サイズが大きいものは送れなかったり、送受信に時間がかかったりした経験はありませんか?
サイトの表示も同様に、大きな写真を使うと遅くなります。
今回は、Windowsに標準搭載されているペイントソフトを使って写真のサイズを小さくする方法を解説します。
この方法は写真の大きさを縮小してサイズを抑えるというものです。大きさはそのままの状態で画質を落として(解像度を下げて)サイズを抑えるものとは異なります。
写真のサイズを小さくする方法
※注意事項
- 元の写真は必ず保管しておく(作業したものは別名で保存する)
- 一度縮小したものを拡大すると画質が粗くなる
- イラストはPNG形式、写真はJPG形式を推奨する
- スマホでも写真のサイズを変更できる色々なアプリがある
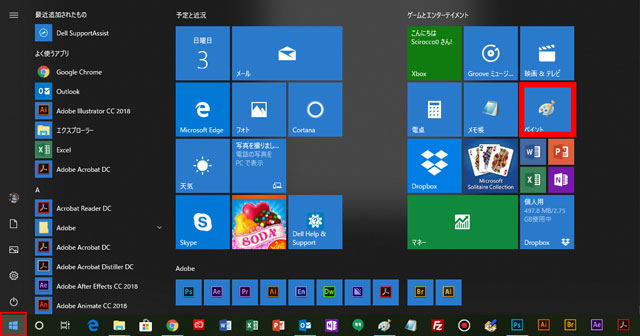
①ペイントソフトを開く
スタートメニューからペイントを選択して起動してください。
見当たらない場合は、アプリ一覧の「Windows アクセサリ」から「ペイント」を選択してください。


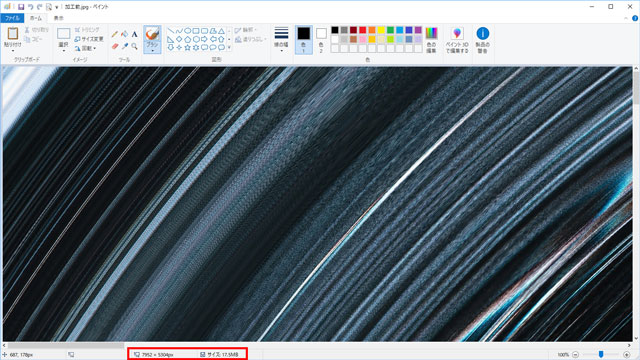
②ペイントで写真を開く
「ファイル」⇒ 「開く」から写真を選択、またはドラッグ&ドロップで写真を開いてください。
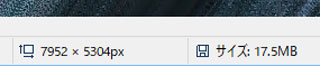
画面下に写真の大きさ、サイズが表示されています。
例では、7952×5304ピクセル、17.5MBとなっています。


③リサイズする
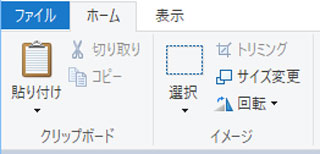
「ホーム」タブの「イメージ」内にある「サイズ変更」をクリックしてください。
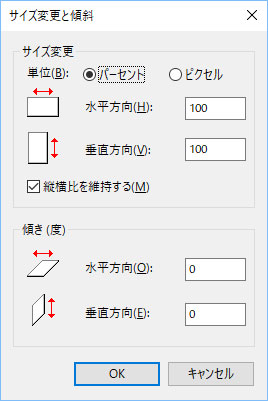
「サイズ変更と傾斜」が表示されます。


サイズ変更は「パーセント」、「ピクセル」から選択できますが、「パーセント」のほうがイメージしやすいと思います。
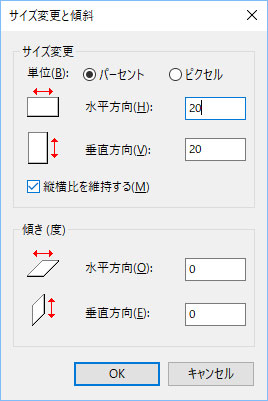
「縦横比を維持する」にチェックが入っていることを確認し、数字を変更します。
今回は20%で入力し、OKを押します。

④別名で保存する
サイズが変更されたら、上書き保存でなく、別名で保存してください。
オリジナルファイルは残しておいた方がよいです。
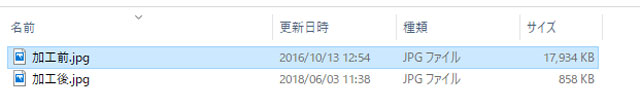
加工前と加工後を比べてみましょう。

約18MBだったものが約0.9MBにリサイズされました。
(まだWEB用で使うにはサイズは大きいですが、今回は例ですのでこれで完了とします)
まとめ
一般的にWEB用で使う写真のサイズはKB単位が適切だと言われています。PC操作が苦手な方はスマホでもできます。スマホアプリはサイズの変更や画像の加工を簡単にすることができます。
写真を多く使って記事を更新しても、早く表示されなければ見てもらえないという点を念頭におき、少し手間を加えて見てもらえる記事に仕上げましょう。
おまけ
※自社のサイトの表示速度を評価したい場合、Googleのツール(PageSpeed insights)で無料で診断できます。